Caso hoje seja a primeira vez que você acessa um dos conteúdos de nossa série, sinta-se especialmente convidado a juntar-se a nós em uma caminhada repleta de aprendizados interessantes sobre o universo do desenvolvimento de games.
Por meio da elaboração de diferentes projetos práticos de programação, você terá a oportunidade de aprender a utilizar a ferramenta Unity para tirar do papel aquele jogo que sempre sonhou em tornar realidade. Estamos desvendando diferentes conceitos envolvidos na criação de games de diversos estilos, tais como jogos de plataforma e puzzles.
No momento, estamos desenvolvendo o projeto Consultório do Dr. Tratanildo, um jogo ambientado em um consultório tridimensional cujo estilo de gameplay presta homenagem a diferentes clássicos dos videogames, tais como Dr. Mario e Pac-Man.
Mesmo se você nunca teve a oportunidade de experimentar conceitos envolvendo programação de jogos, fique tranquilo: a partir do primeiro texto da série, abordamos desde os aspectos mais básicos do processo, como a instalação e configuração da ferramenta Unity em nossos computadores, até os passos presentes nas mais diversas etapas da elaboração de um game, tais como a configuração de elementos multimídia no projeto, a inserção de imagens e sons nas cenas do game, a elaboração das regras de interação entre seus elementos e a codificação de comportamentos e das reações dos diferentes entes presentes dentro de uma aventura.
Venha conosco para que possamos, juntos, seguir nesta jornada rumo a novos conhecimentos!
Tela de fim de jogo
Depois de realizarmos a inserção dos GameObjects que compõem a tela de pause em nosso projeto, vamos reaproveitar sua composição para criar duas novas telas de interação com os usuários, sendo a primeira a ser exibida assim que o jogador sofrer uma derrota no game.
Para iniciarmos sua construção, vamos abrir o projeto no editor do Unity. No Unity Hub, clique duas vezes sobre o item referente ao projeto Consultório do Dr. Tratanildo. Na interface inicial do editor, na aba Project, abra a pasta Assets, Scenes e, por fim, clique duas vezes no ícone da cena ConsultorioScene.
Na aba Hierarchy, clique com o botão direito sobre o objeto TelaPause e selecione a opção Duplicate. Conceda o nome “TelaGameOver” ao novo GameObject criado, renomeando-o.
Note que, devido ao fato de TelaPause apresentar fundo de cor translúcida, ainda conseguimos enxergar em cena objetos que só serão exibidos em momentos específicos, como as mensagens posicionadas nos dois lados da tela.
Em relação à composição visual do novo elemento, para facilitar nosso trabalho, selecione os objetos Mensagem_Esq, Mensagem_Dir e TelaPause e, na aba Inspector, desative-os, deixando a caixa de seleção em destaque vazia, conforme imagem:
Volte a selecionar TelaGameOver para iniciarmos a realização de alterações em sua estrutura. Na aba Inspector, a primeira modificação que realizaremos diz respeito à coloração do fundo da tela: troque o valor do atributo Color de seu componente Image para a cor de parâmetros R = 255, G, B e A = 150.
Agora, iremos selecionar o objeto MensagemPause, subordinado a TelaGameOver. Renomeie-o para “MensagemGameOver”, selecione-o e altere os valores dos seguintes atributos de seu componente Rect Transform sequencialmente, via aba Inspector:
- Anchors Min X = 0, Min Y = 0.3, Max X = 0.6, Max Y = 0.8;
- Left e Right = 200;
- Top e Bottom = 0.
Altere também o valor do atributo Text, pertencente ao componente Text, para o texto “Game over”, sem as aspas, conforme exemplificado a seguir:
Selecione agora o GameObject ButtonRetornarPause, subordinado a TelaGameOver. Renomeie-o para “ButtonVoltarTelaInicial” e realize duas alterações em relação a atributos de seu componente Text:
- Text: insira o texto “Voltar à tela inicial” (sem as aspas);
- Color: selecione a cor de parâmetros R = 200, G, B e A = 255.
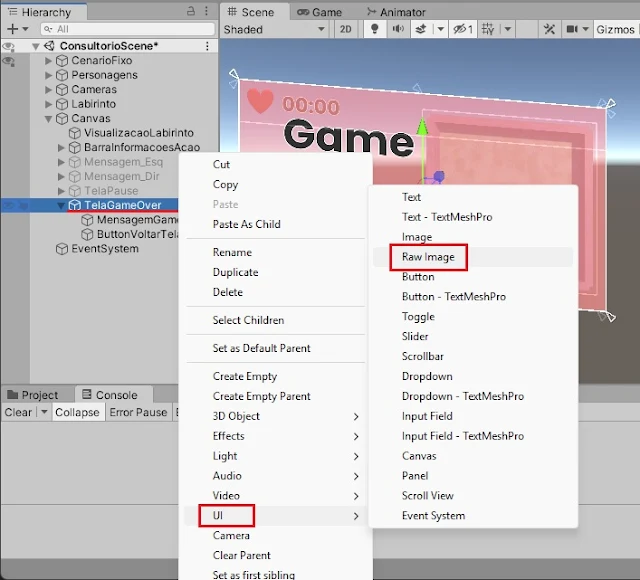
Finalizando a construção estrutural de TelaGameOver, na aba Hierarchy, clique com o botão direito sobre o referido GameObject e, no menu suspenso apresentado, selecione as opções UI e, em seguida, Raw Image.
Conceda o nome “ImagemDoutorTriste” ao novo objeto criado. A seguir, são descritos os valores a serem concedidos sequencialmente aos atributos de seu componente Rect Transform:
- Pivot X = 0, Y = 1;
- Anchors Min X e Max X = 0.6, Min Y e Max Y = 0.9;
- Pos X e Pos Y = 0;
- Width = 650 e Height = 850.
No espaço em branco reservado, iremos exibir posteriormente uma imagem do doutor expressando tristeza, devido a não ter conseguido tratar seu paciente no tempo estipulado.
Tela de vitória
A estrutura da tela de vitória a ser desenvolvida se assemelhará bastante ao que construímos para TelaGameOver; portanto, podemos elaborá-la tomando como base o GameObject da tela recém-introduzida no projeto.
Na aba Hierarchy, clique com o botão direito sobre o objeto TelaGameOver e selecione a opção Duplicate. Conceda o nome “TelaVitoria” ao novo GameObject criado, renomeando-o. Aproveite e desabilite TelaGameOver, para que possamos visualizar melhor o novo objeto criado.
Selecione TelaVitoria e, na aba Inspector, altere o valor do atributo Color de seu componente Image para a cor de parâmetros R = 200, G = 255, B e A = 150.
Sobre os objetos subordinados a TelaVitoria, realize as seguintes intervenções:
- MensagemGameOver: renomeie-o para “MensagemVitoria”e altere o valor do atributo Text de seu componente Text para “Você salvou todos os pacientes!”, sem as aspas;
- ImagemDoutorTriste: renomeie-o para “ImagemDoutorFeliz”.
Veja como ficou a tela a ser apresentada em caso de vitória no game:
Ajustes na barra superior
Prosseguindo com a sequência de alterações a serem realizadas no HUD de nosso game, vamos utilizar a porção direita da barra de informações localizada na parte superior da tela para enviar mensagens ao jogador, por exemplo, a respeito da meta a ser cumprida naquele momento da aventura.
Na aba Hierarchy, clique com o botão direito sobre o objeto TempoRestante, subordinado a BarraInformacoesAcao. No menu suspenso apresentado, selecione a opção Duplicate.
Renomeie o novo objeto para “MensagemMomento” e realize as seguintes alterações em relação aos valores dos atributos de seu componente Rect Transform de forma sequencial:
- Âncoras (ícone destacado em verde na imagem a seguir): selecione a opção Stretch Stretch;
- Left = 900, Right = 60;
- Top e Bottom = 50.
- Text: insira o texto “<Insira o texto aqui>”, sem as aspas;
- Paragraph Alignment: centralize o texto tanto horizontalmente quanto verticalmente;
- Paragraph Max Size = 100.
Finalizada a inserção do novo campo em nossa barra superior, não se esqueça de salvar a cena (menu File, opção Save) e o projeto (menu File, opção Save Project) antes de fechar o editor.
Próximos passos
Conseguimos adicionar três elementos importantes ao Canvas de nosso projeto hoje. Embora possa ter parecido algo simples, as ações tomadas hoje demonstraram, na prática, o poder que o Unity nos fornece para reaproveitamento da composição hierárquica de diferentes itens da cena por meio da duplicação de GameObjects, além da já tradicional abordagem com Prefabs que utilizamos extensivamente em momentos anteriores.
Em breve, iniciaremos a implementação de determinados elementos e scripts que nos permitirão controlar aspectos importantes da aventura, tais como os diferentes modos de jogo, contadores de tempo restante, quantidade de pacientes tratados, entre outros.
Nosso próximo texto já encontra-se disponível, continue conosco nessa jornada de conhecimento e fique ligado sempre aqui no GameBlast!
Revisão: Davi Sousa