Se hoje for a primeira vez que você lê algum conteúdo de nossa série, sinta-se especialmente convidado a “mergulhar de cabeça” conosco nessa divertida jornada. Aqui, o grande objetivo é aprendermos juntos sobre como a ferramenta Unity pode nos ajudar a tirar do papel os jogos que sempre sonhamos em tornar realidade.
Por meio da elaboração de projetos práticos, iremos ter acesso a diferentes conteúdos sobre os mais variados aspectos do processo de desenvolvimento de games. No momento, estamos elaborando o projeto Consultório do Dr. Tratanildo, um platformer 3D ambientado em um excêntrico consultório médico, cujo gameplay mistura particularidades de títulos clássicos do videogame, tais como Pac-Man e Dr. Mario.
Mesmo que você não tenha tido experiências prévias no mundo da programação de jogos, não se acanhe: a partir do primeiro texto da série, praticaremos desde os passos mais elementares, como a instalação e configuração da ferramenta em nossos computadores, até alguns dos mais desafiadores do processo de criação de jogos, como o posicionamento de objetos e da câmera, movimentação de personagens, definição das regras do jogo e codificação de comportamentos.
Venha conosco para, juntos, seguirmos nesta caminhada rumo a novos conhecimentos!
Do labirinto para a cama
Ao término do encontro anterior, conseguimos permitir o controle da inclinação do labirinto por meio do pressionamento das setas do teclado, mantendo a visualização simultânea em tela do leito e do labirinto.
Como já realizamos os ajustes necessários que permitem a inclinação de um GameObject por meio da ação de um script controlador (no caso, ControllerMov_Labirinto), que tal aproveitarmos para aplicar seu comportamento ao outro elemento do cenário que também deverá sofrerá inclinações enquanto Labirinto estiver sendo rotacionado?
Para tal, vamos abrir nosso projeto para edição: no Unity Hub, clique duas vezes sobre o item referente ao projeto Consultório do Dr. Tratanildo. Na interface inicial do editor, na aba Project, abra a pasta Assets, Scenes e, por fim, clique duas vezes no ícone da cena ConsultorioScene.
Como iremos realizar intervenções tanto sobre o objeto que representa o labirinto quanto sobre o GameObject referente ao leito hospitalar, deixe em evidência a aba Game para aproveitarmos o fato de a câmera ativa no momento estar apresentando os dois elementos ao mesmo tempo:
Na aba Hierarchy, selecione o GameObject Labirinto. Na aba Inspector, clique com o botão direito do mouse sobre o título do componente Controller Mov_Labirinto e, no menu suspenso apresentado, selecione a opção Copy Component.
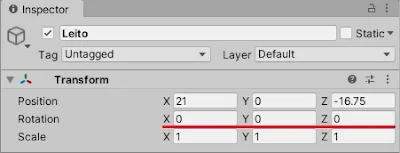
Agora, de volta à aba Hierarchy, selecione o objeto Leito, subordinado a CenarioFixo. Na aba Inspector, clique com o botão direito sobre o título do componente Transform e selecione a opção Paste Component As New.
Note que, na aba Inspector, logo após o componente Transform, foi inserido um novo componente de tipo Controller Mov_Labirinto. Os valores de cada um de seus parâmetros são iguais aos valores inicialmente concedidos aos parâmetros do componente atrelado ao GameObject Labirinto.
Vamos experimentar a execução do game, pressionando o ícone do botão Play:
Pois é, embora o componente recém-atrelado ao objeto Leito seja praticamente igual ao que está ligado a Labirinto, perceba que os movimentos não estão sincronizados. É nítido que, enquanto um GameObject sofre inclinações horizontais, o outro está recebendo inclinações verticais.
Sincronizando as inclinações
Para realizarmos as devidas correções comportamentais a nossos objetos, primeiro vamos verificar os valores dos atributos do parâmetro Rotation de seus respectivos componentes Transform, começando pelo GameObject Leito:
Agora, selecionando o objeto Labirinto, note os valores dos atributos do parâmetro Rotation de seu componente Transform:
Se os dois elementos apresentam valores iguais para os atributos de Rotation, o que poderá estar causando a estranha percepção que vislumbramos ao simularmos a execução do game? O segredo reside em observarmos também os valores dos atributos dos parâmetros Rotation das câmeras utilizadas para visualizar o consultório e o labirinto.
Na aba Hierarchy, selecione o objeto CameraLeito_01, subordinado a Cameras. Note o valor do atributo Rotation Y presente em seu componente Transform:
Agora, novamente via aba Hierarchy, selecione o GameObject CameraLabirinto_01, verificando, também, o valor do atributo Rotation Y de seu componente Transform.
Bingo! Encontramos uma diferença significativa de configuração entre os GameObjects representantes das câmeras que, a princípio, pode ser o fator que faz observarmos inclinações diferentes aos dois elementos do cenário.
Ainda com CameraLabirinto_01 em evidência, altere o valor do atributo Rotation Y de seu componente Transform para 90:
Experimente a execução do game, pressionando o ícone do botão Play:
Os movimentos finalmente estão sincronizados; porém, se você de fato simulou a execução do game, provavelmente deverá ter percebido que, agora, os controles é que estão invertidos: ao pressionarmos as teclas “seta para a esquerda” ou “seta para a direita”, os elementos estão sendo inclinados verticalmente, e não mais horizontalmente, como era de se esperar. O mesmo problema ocorre ao pressionarmos as teclas “seta para cima” ou “seta para baixo”.
Para corrigirmos estas inversões indesejadas, teremos que realizar pequenos ajustes no script controlador deste comportamento. Para tal, na aba Project, abra a pasta Assets e, em seguida, a pasta Scripts. Clique duas vezes sobre o ícone do script ControllerMov_Labirinto para realizarmos sua edição no Visual Studio.
Realizaremos pequenas alterações em trechos de código pertencentes ao escopo da função void Update(). No trecho de código que está localizado logo após o comentário “Para "frente" e para "trás"”, altere o conteúdo conforme indicado a seguir:
- Onde se lê:
alteracoesInclinacao.x += taxa (...)
Escreva:
alteracoesInclinacao.z -= taxa (...) - Onde se lê:
alteracoesInclinacao.x -= taxa (...)
Escreva:
alteracoesInclinacao.z += taxa (...)
Já no trecho de código que está localizado logo após o comentário “Para os lados”, altere o conteúdo conforme indicado a seguir:
- Onde se lê:
alteracoesInclinacao.z += taxa (...)
Escreva:
alteracoesInclinacao.x += taxa (...) - Onde se lê:
alteracoesInclinacao.z -= taxa (...)
Escreva:
alteracoesInclinacao.x -= taxa (...)
Salve o script e feche o Visual Studio. Volte ao editor do Unity e experimente mais uma vez a execução do game. Perceba que a inclinação aplicada aos dois objetos obedece novamente o sentido que planejamos para cada uma das setas do teclado.
Após interromper a simulação, pressionando novamente o botão Play, não se esqueça de salvar a cena (menu File, opção Save) e o projeto (menu File, opção Save Project) antes de fechar o editor.
Próximos passos
Realizamos, enfim, a sincronização entre a movimentação da cama do leito hospitalar com o labirinto exibido em tela. Esse passo é fundamental para que possamos apresentar ao jogador as interações realizadas no game de forma concisa, pois não faria sentido algum movimentarmos o labirinto que representará o interior do corpo do paciente de forma desassociada das inclinações aplicadas sobre a cama do leito e, consequentemente, do paciente que repousará sobre ela.
Em nossos próximos encontros, daremos sequência à implementação de importantes funcionalidades, além de corrigirmos aspectos voltados à parte visual de nosso game.
Nosso próximo texto já encontra-se disponível, continue conosco nessa jornada de conhecimento e fique ligado sempre aqui no GameBlast!
Revisão: Davi Sousa