Se esta é a primeira vez que você acessa nossa série, sinta-se à vontade para juntar-se a nós neste divertido processo de aprendizado. Iremos aprender juntos a codificar games e ambientes virtualizados utilizando a ferramenta Unity: a partir do primeiro tópico da série, vamos configurar e instalar a ferramenta em nossos computadores e, posteriormente, desenvolver interessantes projetos que envolvem a codificação e criação de cenários, lógicas de jogo e scripts controladores.
Dessa forma, você poderá desenvolver na prática habilidades que poderão lhe ajudar a criar futuramente jogos de diversos gêneros. Venha conosco e vamos juntos nesta caminhada rumo a novos conhecimentos!
Plantas ornamentais
Em nosso encontro anterior, inserimos e posicionamos biombos no cenário, como forma de delimitar um espaço para futura inserção de um leito (cama hospitalar) no consultório.
Embora o posicionamento dos elementos tenha auxiliado a tirar um pouco do aspecto de “salão vazio” do ambiente até o momento, ainda faltam diversos elementos para fazer com que, de fato, o local pareça ser um consultório médico. Portanto, iremos prosseguir com a inserção dos elementos tridimensionais de apoio à cena.
Vamos retomar esse processo abrindo o projeto do jogo. Abra o Unity Hub e clique duas vezes sobre o item referente ao projeto Consultório do Dr. Tratanildo. Na interface inicial do Unity, na aba Project, abra a pasta Assets, Scenes e, por fim, clique duas vezes no ícone da cena ConsultorioScene.
Como em nosso encontro anterior finalizamos as edições observando a visualização da câmera principal via aba Game, certifique-se de que a aba Scene está selecionada para darmos prosseguimento à montagem do consultório.
Um dos assets os quais temos à disposição em nosso projeto para composição no cenário representa um vaso com plantas ornamentais. Podemos posicionar algumas dessas plantas próximas às entradas de “luz natural” do ambiente, como as janelas e a porta do consultório.
Na aba Project, abra as pastas Assets, Multimedia e, em seguida, 3D. Clique sobre o modelo tridimensional de nome planter e arraste-o em direção ao item referente ao GameObject CenarioFixo na aba Hierarchy, conforme exemplificado a seguir:
Renomeie o recém-criado objeto para “Planta_1”, sem as aspas. Selecione-o e, na aba Inspector, modifique os valores dos parâmetros de seu componente Transform conforme indicações a seguir:
- Position X = 26, Y = 0, Z = 10.5;
- Rotation X = -90, Y e Z = 0;
- Scale X, Y e Z = 400.
Veja que o vaso agora está posicionado ao lado da entrada principal do consultório, dando um ar mais natural a um ambiente até então bem “quadradão”.
Para completar a inserção de mais elementos desse tipo no cenário, na aba Hierarchy, realize a duplicação de Planta_1 por três vezes, clicando com o botão direito sobre o objeto e selecionando a opção Duplicate. Os novos GameObjects deverão ser renomeados para Planta_2, Planta_3 e Planta_4, respectivamente.
Iremos, agora, alterar os valores dos parâmetros do componente Transform de cada objeto para o indicado a seguir. Iniciaremos por Planta_2, que receberá os seguintes valores:
- Position X = 26, Y = 0, Z = -1;
- Rotation X = -90, Y = 0, Z = 180;
- Scale X, Y e Z = 400.
Em relação à Planta_3, serão estes os valores a serem inseridos:
- Position X = 1, Y = 0, Z = -20;
- Rotation X = -90, Y = 0, Z = 90;
- Scale X, Y e Z = 400.
Por último, realize a inserção dos seguintes valores para Planta_4:
- Position X = -10.8, Y = 0, Z = -20;
- Rotation X = -90, Y = 0, Z = 225;
- Scale X, Y e Z = 400.
Realizamos o posicionamento de todos os vasos de plantas pelo cenário, conforme visualização aérea da cena. Que tal darmos uma olhada em como está ficando o consultório sob o ponto de vista interno da câmera principal? Para isso, vamos clicar sobre a aba Game, porém teremos uma pequena surpresa ao visualizar a janela da referida aba:
Pois é, nossa câmera está posicionada justamente ao lado de Planta_4, o que está impedindo a plena visualização do cenário como um todo. Vamos então ajustar o posicionamento do GameObject Main Camera, selecionando-o via aba Hierarchy. Altere os valores dos parâmetros de seu elemento Transform conforme indicado a seguir:
- Position X = -12, Y = 5, Z = 10;
- Rotation X = 0, Y = 135, Z = 0.
Prateleiras e transparência em materials
Já posicionamos adequadamente as plantas ornamentais em nosso consultório, dando uma bela incrementada na ambientação gráfica da cena. Agora, vamos aproveitar a grande extensão das paredes dos consultórios para inserirmos algumas prateleiras, visando posicionar sobre elas, posteriormente, elementos como frascos e medicamentos.
Se você é uma pessoa curiosa e chegou a observar a composição dos itens das pastas do projeto, pode ter notado que, de fato, não temos nenhum modelo tridimensional pronto que represente uma prateleira. Assim como fizemos anteriormente em relação ao teto, vamos utilizar os modelos tridimensionais padrão do Unity para construir esse tipo de objeto, nesse caso concreto, inserindo novamente cubos em cena.
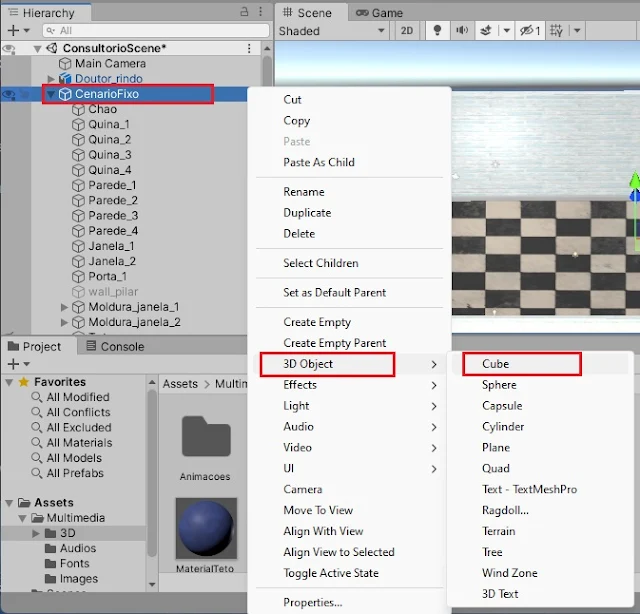
Para isso, na aba Hierarchy, clique com o botão direito sobre CenarioFixo. No menu suspenso, selecione a opção 3D Object e, por fim, Cube, conforme exemplificado pela imagem a seguir:
Dê o nome de Prateleira_1 ao novo objeto. Os valores que deverão ser concedidos aos parâmetros de seu componente Transform são descritos a seguir:
- Position X = 12, Y = 5, Z = 12.75;
- Rotation X = 0, Y = -0.75, Z = 0;
- Scale X = 15, Y e Z = 1.
Aparentemente inserimos no cenário apenas uma simples barra branca e comprida, posicionada rente à parede. Vamos criar, agora, um novo material para o objeto, a fim de transformar suas características visuais em algo mais próximo a um vidro colorido.
Na aba Project, com a pasta 3D em aberto, clique com o botão direito sobre uma área vazia da janela. No menu suspenso, selecione a opção Create e, por fim, Material.
Dê o nome de MaterialPrateleira ao recém-criado elemento. Selecione-o e, na aba Inspector, clique sobre o quadradinho presente do lado direito do parâmetro Albedo. Na janela de seleção de cores, escolha a cor com os seguintes atributos: R = 80, G = 90, B = 190, A = 180:
Na aba Hierarchy, selecione Prateleira_1. Na aba Inspector, troque o valor de Element 0 do atributo Materials de seu componente Mesh Renderer para o novo material criado (MaterialPrateleira):
Apesar de termos alterado o atributo A (alpha channel, que representa o nível de opacidade e transparência) da cor do parâmetro Albedo de MaterialPrateleira, ao observar a cena ainda temos a impressão de que a prateleira não apresenta transparência nenhuma em sua composição:
Para isso, devemos alterar o modo de renderização do material em questão para que os níveis de transparência sejam aplicados adequadamente nos objetos que o utilizam. A alteração do modo de renderização é realizada diretamente nas propriedades do material.
Na aba Project, selecione MaterialPrateleira. Na aba Inspector, vamos alterar o valor de seu parâmetro Rendering Mode: de Opaque para Transparent.
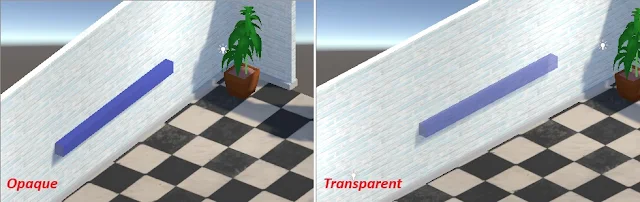
Veja a seguir uma imagem comparativa entre os dois modos de renderização. Utilizando o modo Transparent, de fato a prateleira parece ser constituída por matéria-prima translúcida, como vidro ou acrílico:
Agora, iremos posicionar mais duas prateleiras no cenário. Na aba Hierarchy, duplique por duas vezes Prateleira_1, renomeando os novos objetos como Prateleira_2 e Prateleira_3, respectivamente.
Altere os valores dos parâmetros do componente Transform de Prateleira_2 conforme indicado a seguir:
- Position X = -5, Y = 7, Z = 12.75;
- Rotation X = 0, Y = -0.75, Z = 0;
- Scale X = 10, Y e Z = 1.
Por fim, adeque os valores dos parâmetros do componente Transform de Prateleira_3 conforme indicação a seguir:
- Position X = -13.75, Y = 6, Z = 0;
- Rotation X = 0, Y = -90.9, Z = 0;
- Scale X = 10, Y e Z = 1.
Finalizamos, então, o posicionamento das prateleiras no cenário. Não se esqueça de salvar a cena (menu File, opção Save) e o projeto (menu File, opção Save Project) antes de fechar o editor.
Próximos passos
Prosseguimos na realização do processo de decoração do ambiente ao inserirmos novas prateleiras e vasos de plantas ornamentais no consultório. Aos poucos, o ambiente de trabalho do doutor Tratanildo Doencita está tomando forma, e nesse processo vamos aprendendo diversos conceitos novos, como o ajuste do nível de opacidade e transparência de um modelo tridimensional por meio da alteração de parâmetros de seus materials.
Em nossos próximos encontros, iremos povoar as novas prateleiras com elementos tridimensionais interessantes e iniciaremos a inserção e posicionamento do leito hospitalar no cenário.
Nosso próximo texto já encontra-se disponível, continue conosco nessa jornada de conhecimento e fique ligado sempre aqui no GameBlast!
Revisão: Juliana Piombo dos Santos