Seja bem-vindo(a) ao GameDev: Aprendendo a programar jogos em Unity de hoje! Após realizarmos a inserção do teto em nosso cenário, iremos prosseguir com a elaboração do ambiente tridimensional do game realizando o posicionamento de mais elementos luminosos na parte superior do consultório e modificando textura e cor do teto recém-introduzido em cena.
Se esta é a primeira vez que você acessa nossa série, não se acanhe e venha conosco para aprendermos juntos intrigantes conceitos sobre o processo de criação de jogos utilizando a ferramenta Unity. A partir do primeiro tópico da série, iremos colocar a mão na massa, configurar a ferramenta em nossos computadores e praticar o desenvolvimento de games por meio da realização de projetos práticos. Dessa forma, quando menos esperar, você estará apto a tirar do papel aquele jogo que sempre sonhou em criar.
No momento, estamos trabalhando no projeto Consultório do Dr. Tratanildo. Trata-se do desenvolvimento de um jogo ambientado em um cenário tridimensional, misturando aspectos de gameplay encontrados em jogos clássicos como Dr. Mario (Nintendo, 1990), Pac-Man (Namco, 1980) e Tama (Time Warner Interactive, 1994).
Venha conosco e vamos juntos nesta caminhada rumo a novos conhecimentos!
Iluminação
Ao final de nosso encontro anterior, realizamos ajustes que fizeram aumentar a intensidade de iluminação e o alcance da luz emitida pelo GameObject Lampada1. Em princípio, o resultado dos ajustes ficou interessante, e seria muito legal se pudéssemos replicar seu “efeito lâmpada” em outros locais do consultório.
Para isso, vamos voltar a abrir o projeto do jogo e iniciar as devidas edições. Abra o Unity Hub e clique duas vezes sobre o item referente ao projeto Consultório do Dr. Tratanildo. Na interface inicial do Unity, na aba Project, abra a pasta Assets, Scenes e, por fim, clique duas vezes no ícone da cena ConsultorioScene.
Certifique-se de que a aba Scene está selecionada para darmos prosseguimento à montagem do consultório. Na aba Hierarchy, selecione o objeto Lampada1.
Duplique o objeto três vezes, clicando sobre o item e selecionando a opção Duplicate em cada operação. Renomeie os GameObjects resultantes para Lampada2, Lampada3 e Lampada4, respectivamente.
Altere os valores dos parâmetros Position X, Y e Z do componente Transform dos novos objetos criados, conforme indicação a seguir:
- Lampada2: Position X = 20, Y = 8, Z = 8;
- Lampada3: Position X = -8, Y = 8, Z = -16; e
- Lampada4: Position X = 20, Y = 8, Z = -16.
Observando por baixo, conforme imagem de exemplo a seguir, podemos ver que estamos cobrindo boa parte da sala com a nova iluminação:
Que tal vermos como a iluminação será percebida por dentro do cenário? Para isso, na aba Hierarchy, selecione o objeto Main Camera e altere parâmetros de seu componente Transform, conforme indicado a seguir:
- Position X = -12, Y = 5, Z = -20; e
- Rotation X = 0, Y = 45, Z = 0.
A câmera será posicionada em uma das quinas do cenário, possibilitando que enxerguemos melhor o interior do cenário. Clique sobre a aba Game para vermos como está, por enquanto, nosso cenário em construção:
A iluminação deu uma rejuvenescida no ambiente, embora o efeito luminoso se concentre apenas nas quinas em que inserimos os objetos com componente Light atrelado. Posteriormente iremos utilizar outro elemento de iluminação por área, que irá contemplar a maior parte do consultório, mas, por ora, iremos manter apenas os elementos já inseridos.
Materials e renderers
Embora a inserção do teto tenha sido uma boa adição ao cenário que estamos compondo, podemos perceber que ele destoa do restante dos elementos devido a não apresentar uma textura definida, como a presente nas paredes.
Para alterarmos características que envolvem a renderização de texturas, de cores e parâmetros de opacidade de um objeto 3D, devemos realizar alterações nos materials que o compõem.
Relembrando o conceito de material, trata-se de um elemento que guarda em sua estrutura informações úteis ao renderizador (renderer) de um objeto 3D, tais como seus níveis de opacidade, tonalidade, textura, suavidade, dentre outros.
Por meio da utilização de materials, é possível personalizar a aparência das diferentes partes que compõem um modelo 3D. A imagem a seguir ilustra alguns dos parâmetros pertencentes a um material de nossa cena (Ground, utilizado na composição visual do chão):
No Unity, um modelo tridimensional pode ter atrelado a si um ou mais materials, indicados por meio de parâmetros presentes em componentes de tipo renderer. Componentes desse tipo são elementos responsáveis por, de fato, desenhar um objeto na tela.
Para objetos tridimensionais, um renderer normalmente realiza a ligação entre o mesh do modelo, seus respectivos materials e fatores envolvendo iluminação e sombras antes de realizar a renderização na tela.
São exemplos de componentes dessa natureza os Mesh Renderers e, para jogos com elementos bidimensionais, os Sprite Renderers.
Experimente selecionar o objeto Parede_1 via aba Hierarchy e veja, na aba Inspector, que temos um elemento de nome wall_mat como valor do parâmetro Materials de seu componente Mesh Renderer:
É esse material wall_mat que armazena as informações sobre a textura e a coloração a serem aplicadas no objeto Parede_1. Porém, ao clicarmos em wall_mat, iremos perceber que, nesse caso em específico, trata-se de um material disponibilizado internamente no arquivo do modelo tridimensional, sendo destacado na janela da aba Project.
No caso do objeto que representa o teto de nosso cenário, como ele foi criado com base em um elemento-padrão do Unity (um cubo), seu material referenciado no componente Mesh Renderer também é um valor-padrão: Default-Material, conforme ilustrado a seguir:
Para realizarmos alterações que sejam aplicáveis ao teto, seria muito interessante criarmos um material novo, especialmente criado para ter seus parâmetros alterados, sendo posteriormente atrelado ao componente do GameObject em questão.
Sendo assim, na aba Project, abra a pasta Assets, Multimedia e, por fim, 3D. Em um espaço vazio da pasta, clique com o botão direito do mouse, selecione a opção Create e, em seguida, Material.
Dê o nome de “MaterialTeto”, sem as aspas, para o novo item gerado:
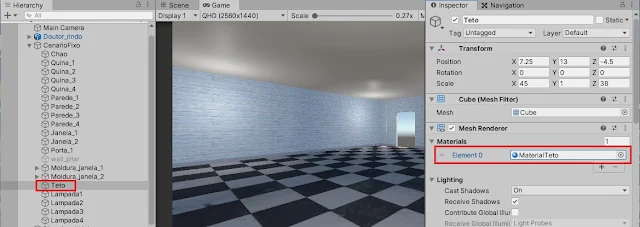
Na aba Hierarchy, selecione o objeto Teto. Na aba Inspector, altere o Element 0 do parâmetro Materials de seu componente Mesh Renderer para o material de nome MaterialTeto.
Por enquanto ainda não é possível notar nenhuma diferença em relação à apresentação gráfica do teto, porém, alterando os parâmetros do novo material, as modificações logo estarão bem visíveis a todos.
Na aba Project, selecione novamente MaterialTeto. Na aba Inspector, clique sobre o quadradinho presente do lado esquerdo do parâmetro Albedo. Na janela que for apresentada, procure pela textura de nome wall e selecione-a.
Veja que, agora, a textura do teto assemelha-se às paredes, com a diferença de que seu tom de cor não é exatamente o mesmo dos demais elementos.
Embora interessante, não faria sentido criarmos um material novo para tentarmos realizar a mesma representação do material utilizado pelas paredes, não é mesmo? Então vamos modificar novamente o parâmetro Albedo de MaterialTeto. Desta vez, escolha a textura de nome ceiling.
Note agora que nosso teto está com um ar diferente, lembrando vagamente ser feito de mármore. Embora imponente, vamos conceder agora uma aparência mais informal ao teto, modificando a tonalidade do material.
Ainda na aba Inspector, do lado direito do parâmetro Albedo temos a presença de outro quadradinho branco. Esse, ao ser clicado, irá exibir uma janela contendo uma paleta de cores. A cor que iremos adotar para o consultório será a de parâmetros R = 120, G = 145, B = 255 e A = 255.
Observe como ficou o teto de nosso consultório, em tons azuis bem marcantes. Voltando à aba Scene, podemos perceber que a textura e a tonalidade de cor foram aplicadas também nas faces externas de Teto, o que não nos impactará no momento, mas não deixa de ser bem interessante.
Não se esqueça de salvar a cena (menu File, opção Save) e o projeto (menu File, opção Save Project) antes de fechar o editor.
Próximos passos
Por enquanto, está “tudo azul” em nosso projeto: adicionamos novos pontos de luz dentro do cenário, criamos um novo material personalizado e, referenciando-o como parâmetro de um renderer do GameObject Teto, conseguimos personalizar a aparência do teto do consultório.
Em nosso próximo encontro, iremos avançar na composição do cenário, introduzindo novos e interessantes objetos dentro do consultório.
Nosso próximo texto já encontra-se disponível, continue conosco nessa jornada de conhecimento e fique ligado sempre aqui no GameBlast!
Revisão: Ives Boitano