Seja bem-vindo(a) ao GameDev: Aprendendo a programar jogos em Unity de hoje! Iremos continuar o processo de elaboração da estrutura básica de nosso primeiro jogo tridimensional posicionando elementos importantes à composição de uma cena, tais como as paredes, as janelas e a entrada do consultório.
Caso esta seja a primeira vez que você acessa nossa série, sinta-se à vontade para juntar-se a nós em um divertido processo de aprendizagem por meio do desenvolvimento de projetos de jogos em Unity. A partir do primeiro tópico da série, você terá acesso a conteúdos interessantes sobre codificação e desenvolvimento de projetos, podendo aprender na prática, mesmo não tendo experiência prévia na área, sobre como é possível utilizar a ferramenta Unity para te auxiliar a tirar do papel os games que sempre sonhou em fazer.
No tópico anterior da série, iniciamos a construção da cena principal do projeto em que estamos trabalhando no momento, o game tridimensional Consultório do Dr. Tratanildo. Configuramos o espaço de trabalho e introduzimos os elementos correspondentes ao chão e às quinas do cenário.
Venha conosco e vamos juntos nesta caminhada rumo a novos conhecimentos!
Composição das paredes
Assim que finalizamos o posicionamento dos objetos posicionados nos cantos, já era de se esperar que o próximo passo lógico da criação de nosso game seja configurar e colocar as paredes do consultório nas posições adequadas a cada GameObject, e é exatamente isso o que iremos fazer agora.
Vamos iniciar esta etapa abrindo o Unity Hub e clicando duas vezes sobre o item referente ao projeto Consultório do Dr. Tratanildo. Na interface inicial do Unity, na aba Project, abra a pasta Assets, Scenes e, por fim, clique duas vezes no ícone da cena ConsultorioScene. O consultório em construção será exibido na interface principal do editor do Unity, por meio da janela da aba Scene.
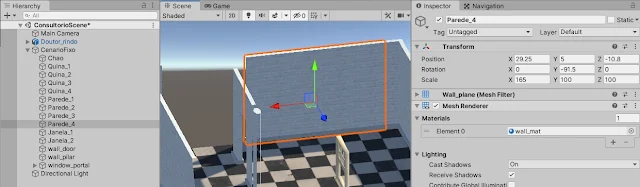
Na aba Hierarchy, iremos selecionar o GameObject Wall_plane, subordinado a CenarioFixo. Este objeto será o elemento básico que irá servir como referência para criarmos todas as paredes do cenário.
Clique com o botão direito sobre o item e selecione a opção Duplicate. Repita a operação mais duas vezes, obtendo três cópias de Wall_plane, conforme ilustrado pela imagem a seguir:
Renomeie Wall_plane e suas cópias para Parede_1, Parede_2, Parede_3 e Parede_4. Organize os elementos na aba Hierarchy de forma a posicioná-los sequencialmente logo após Quina_4, assim como o ilustrado a seguir:
Ajustes finos
Vamos começar, de fato, a posicionar as paredes no cenário. Na aba Hierarchy, selecione Parede_1. Na aba Inspector, vamos modificar os parâmetros de seu componente Transform conforme descrito a seguir:
- Position X = 7.35, Y = 5 e Z = 13.25; e
- Scale X = 325, Y = 100 e Z = 100.
A princípio, parece que nossa primeira parede foi posicionada adequadamente. Porém, ao observarmos detalhadamente como o objeto se comporta em relação a seus vizinhos, veremos que existem ajustes a serem realizados.
Na junção entre Parede_1 e Quina_2, vemos que o novo GameObject está ligeiramente posicionado mais para dentro do cenário do que a quina.
Então, bastaria ajustarmos o parâmetro Position X de seu componente Transform para corrigirmos isso, correto? Antes, porém, vamos dar uma olhada na junção entre Parede_1 e Quina_1:
Mesmo alinhados em relação aos seus parâmetros Position Z, Quina_1 e Quina_2 apresentam um pequeno desnível em suas extremidades, o que está causando um problema de “encaixe” entre a parede e as extremidades. O centro do GameObject de origem das quinas não é totalmente centralizado, conforme podemos visualizar a seguir:
Como faremos, então, para sanar esse problema? Iremos inclinar levemente Parede_1 modificando o valor um de seus parâmetros de Transform, fazendo com que, mesmo que de uma forma ligeiramente “torta”, realizemos o encaixe adequado dos elementos em cena.
Para isso, na aba Hierarchy selecione novamente Parede_1 e, na aba Inspector, insira -0.75 como valor para o parâmetro Rotation Y de seu elemento Transform.
Janelas e entrada
Após o ajuste fino realizado para posicionarmos Parede_1 em cena, vamos continuar a distribuir e posicionar os objetos nesse canteiro de obras virtual.
Na aba Hierarchy, selecione Parede_2. Na aba Inspector, iremos alterar os valores dos parâmetros de seu componente Transform para o que se segue:
- Position X = -14.25, Y = 5 e Z = -5.1;
- Rotation Y = -90.9; e
- Scale X = 265, Y = 100 e Z = 100.
Agora é hora de posicionarmos Parede_3. Selecione-o e altere os valores dos parâmetros de seu componente Transform conforme descrito a seguir:
- Position X = 19.7, Y = 5 e Z = -23.26;
- Rotation Y = -2; e
- Scale X = 125, Y = 100 e Z = 100.
Veja que deixamos um vão estrategicamente posicionado entre Parede_3 e Quina_4. Será nesse espaço que iremos posicionar as janelas de nosso consultório. Para tal, na aba Hierarchy selecione o objeto wall_window, clique com o botão direito sobre o elemento e selecione a opção Duplicate.
Renomeie os objetos para Janela_1 e Janela_2, respectivamente. Rearranje os elementos da lista da aba Hierarchy deixando os dois GameObjects em questão posicionados logo após Parede_4.
- Position X = -5.67, Y = 5 e Z = -23.51;
- Rotation X, Y e Z = 0; e
- Scale X, Y e Z = 100.
Já para Janela_2, os valores dos parâmetros de seu componente Transform são estes:
- Position X = 6.24, Y = 5 e Z = -23.51;
- Rotation X, Y e Z = 0; e
- Scale X, Y e Z = 100.
Veja como ficaram posicionados os elementos em cena:
Por fim, nos resta uma das extremidades do consultório a receber os elementos adequados. Na aba Hierarchy, selecione Parede_4. Na aba Inspector, altere os valores pertencentes a seu componente Transform para os descritos a seguir:
- Position X = 29.25, Y = 5 e Z = -10.18;
- Rotation Y = -91.5; e
- Scale X = 165, Y = 100 e Z = 100.
A entrada do consultório será composta pelo GameObject wall_door. Na aba Hierarchy, selecione-o e renomeie o elemento para Porta_1. Na aba Inspector, serão estes os valores dos parâmetros de seu componente Transform a serem inseridos:
- Position X = 29, Y = 5 e Z = 5;
- Rotation Y = 90; e
- Scale X, Y e Z = 100.
Toques adicionais
Um dos objetos que temos à disposição para a montagem do cenário é a moldura das janelas do consultório, representada pelo GameObject window_portal.
Na aba Hierarchy, selecione-o e realize uma cópia do objeto, clicando com o botão direito sobre seu elemento e escolhendo a opção Duplicate. Renomeie os dois objetos para Moldura_janela_1 e Moldura_janela_2, respectivamente.
Selecione Moldura_janela_1 e, na aba Inspector, altere os valores dos parâmetros de seu componente Transform para os descritos a seguir:
- Position X = 6.25, Y = 6.25 e Z = -23;
- Rotation X = -90, Y = 0 e Z = 180; e
- Scale X, Y e Z = 100.
Os parâmetros de Transform para Moldura_janela_2 serão os mesmos, com exceção de Position X, que deverá receber o valor -5.65.
Por fim, na aba Hierarchy, selecione o GameObject wall_pilar e desative-o, pois iremos utilizá-lo em outro momento. Concluímos, assim, a composição estrutural das paredes, janelas e entrada do consultório.
Não se esqueça de salvar a cena (menu File, opção Save) e o projeto (menu File, opção Save Project) antes de fechar o editor.
Próximos passos
Nosso processo de construção do ambiente está a todo vapor! Conseguimos concluir hoje a construção das paredes e elementos correlatos do cenário, mas ainda temos muito a fazer para transformá-lo em um consultório médico.
Além da inserção de elementos ornamentais, ainda precisamos construir um teto, posicionar luzes, câmeras e outros elementos importantes dentro do futuro ambiente de trabalho do doutor Tratanildo.
Em nossos próximos encontros iremos dar sequência a essas demandas para que possamos chegar em breve às etapas de implementação das mecânicas e do núcleo do game.
Nosso próximo texto já encontra-se disponível, continue conosco nessa jornada de conhecimento e fique ligado sempre aqui no GameBlast!
Revisão: Ives Boitano